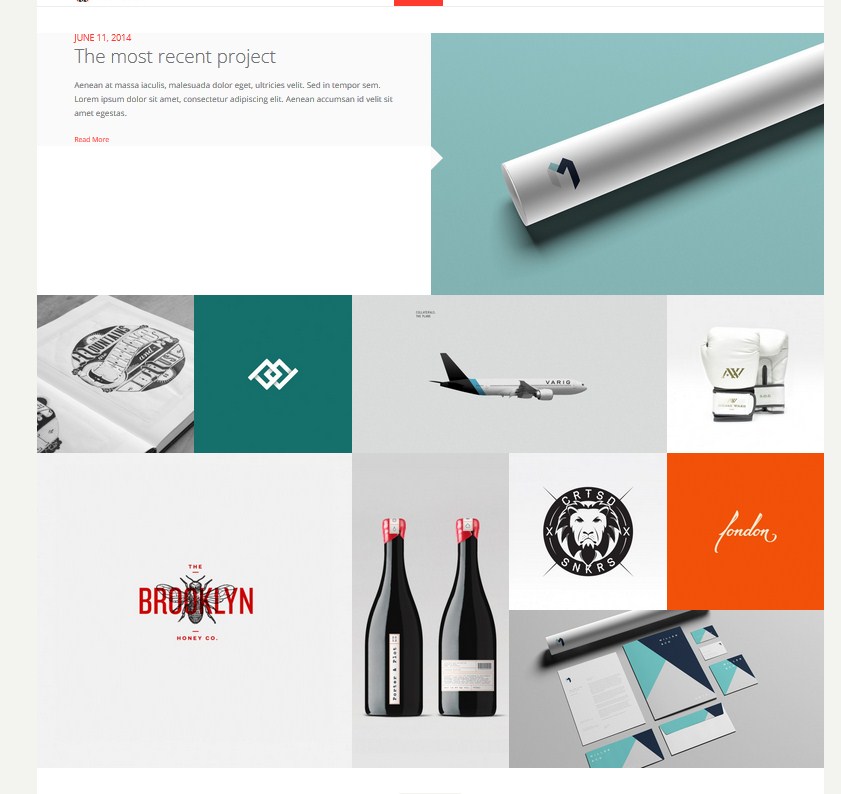
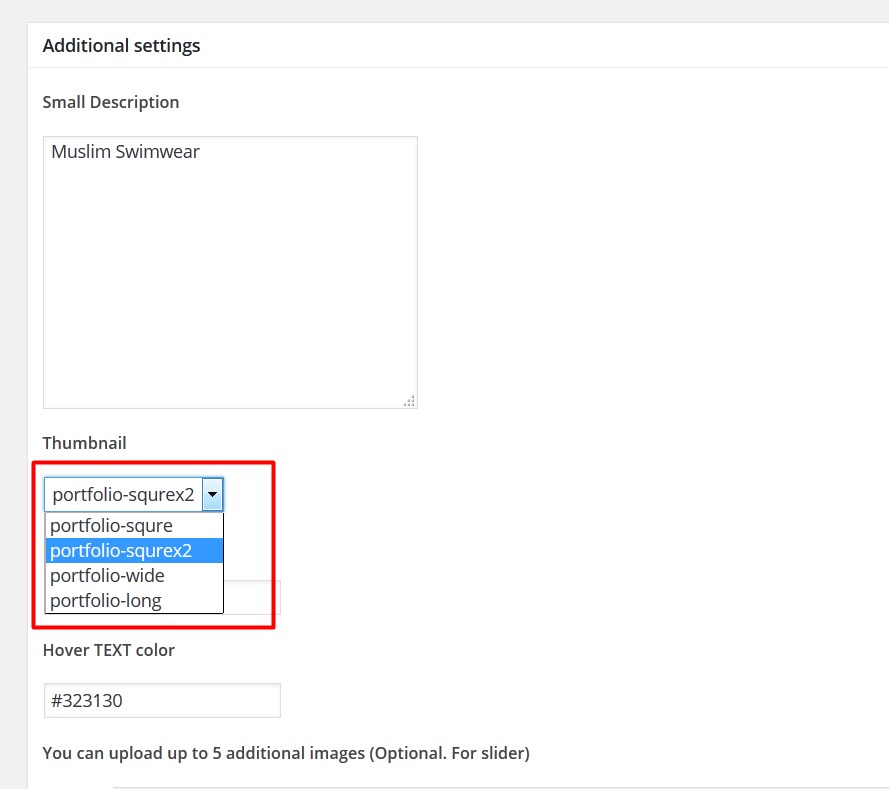
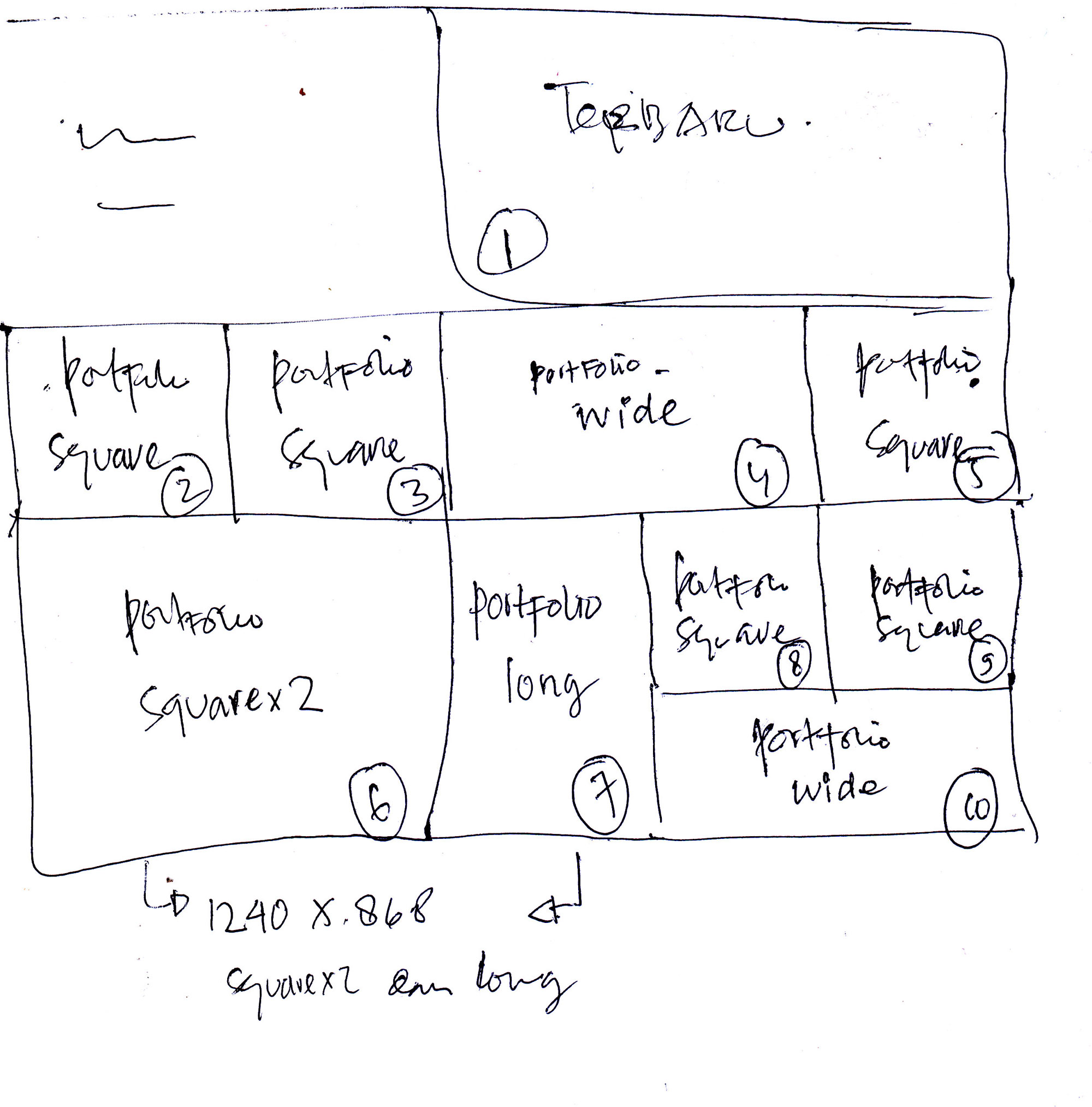
https://lendcreative.com/wp-content/uploads/2016/10/lendcreative-white-2016.png 0 0 admin https://lendcreative.com/wp-content/uploads/2016/10/lendcreative-white-2016.png admin2015-12-04 09:22:222016-06-03 09:21:34Panduan penataan urutan portfolio homepage Theme Newera admin https://lendcreative.com/wp-content/uploads/2016/10/lendcreative-white-2016.png admin2015-11-10 07:49:552018-11-28 12:05:21Panduan pemasangan iklan web portal berita admin https://lendcreative.com/wp-content/uploads/2016/10/lendcreative-white-2016.png admin2015-11-10 03:03:172015-11-10 03:03:17Cara mengatasi memory limit cpanel admin https://lendcreative.com/wp-content/uploads/2016/10/lendcreative-white-2016.png admin2015-10-19 18:53:032015-10-19 18:53:03Cara mengatasi Error Establishing a Database Connection di WordPress akibat merubah mysql ke Mariadb admin https://lendcreative.com/wp-content/uploads/2016/10/lendcreative-white-2016.png admin2015-10-19 18:21:152015-10-19 18:21:15Cara Menjaga Website Anda Tetap Cepat, Murah dan Stabil https://lendcreative.com/wp-content/uploads/2016/10/lendcreative-white-2016.png 0 0 admin https://lendcreative.com/wp-content/uploads/2016/10/lendcreative-white-2016.png admin2015-10-13 00:26:132015-10-13 00:26:13Memperbaiki Logo Theme Fusion dari portfoliotheme.org https://lendcreative.com/wp-content/uploads/2012/01/hijau-coklat.gif 180 250 admin https://lendcreative.com/wp-content/uploads/2016/10/lendcreative-white-2016.png admin2015-09-03 21:07:452015-09-03 21:07:45Cara pasang Chat Olark di WHMCS