Cara Setting Email di Ms Outlook 2013
Panduan berikut digunakan untuk mengatur atau menambah akun email ke Microsoft Outlook 2013, sehingga pelangan dapat mengakses [membaca, mengirim, dan menerima] email melalui PC atau Desktop. Berikut langkah-langkah yang dapat diikuti:
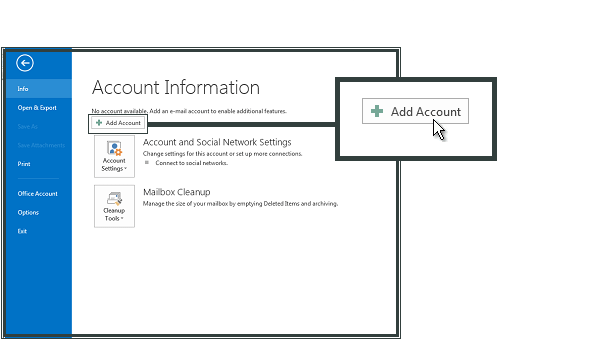
- Pertama, jalankan Microsoft Outlook 2013 kemudian klik File >> Add Account.


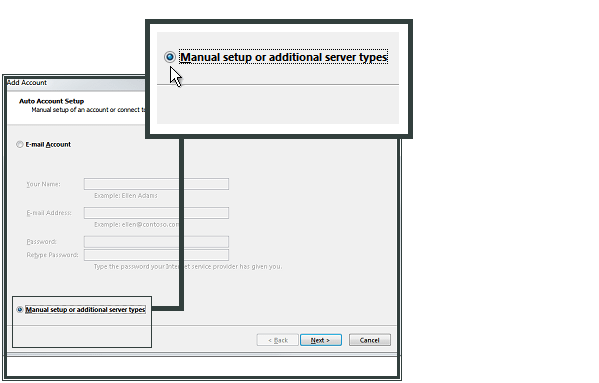
- Pilih Manual setup or additional server types >> Next

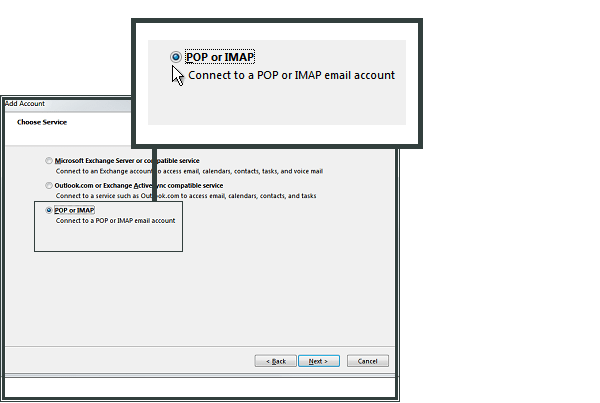
- Pilih POP or IMAP

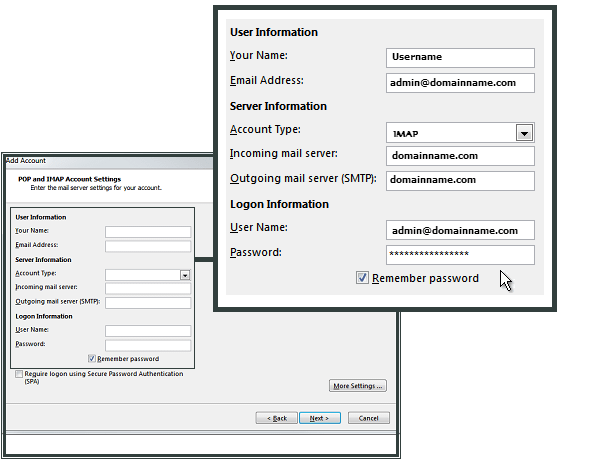
- Isikan data form User Information Keterangan:
– Your Name: Nam Anda
– Email Address: Alamat email lengkap
– Account type: Pilih POP3 atau IMAP
– Incoming mail server: Isi dengan namadomain
– Outgoing mail server: Isi dengan namadomain
– Username: Alamat email lengkap
– Password: Password alamat email
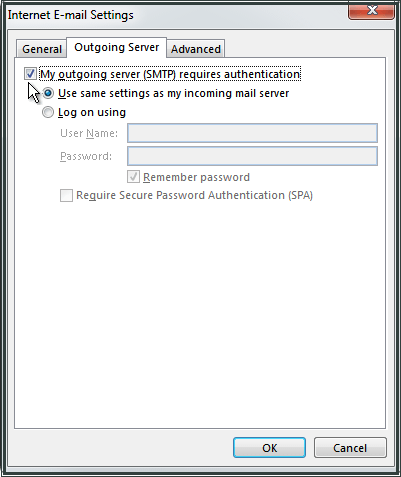
- Select Outgoing Server dan ceklist My outgoing server (SMTP) requires authentication.

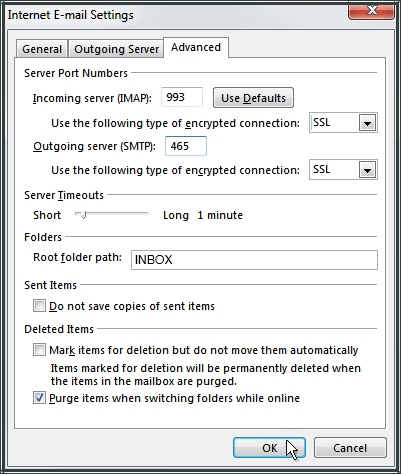
- Lalu pilih Advanced, untuk pengatuan Incoming, Outgoing server dan portnya
Keterangan. Setingan port dapat menggunakan Secure atau Non Secure
Port– smtp non SSL: 587 – SSL: 465
– pop3 non SSL: 110 – SSL: 995
– imap non SSL: 143 – SSL: 993



 Tutorial Install WordPress di Localhost
Tutorial Install WordPress di Localhost